图床搭建及使用github + jsdelivr + picgo + typora
温馨提示:
本文最后更新于 2024年08月22日,已超过 337 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
图床搭建及使用
-
github + jsdelivr + picgo + typora
-
github 创建一个公开的仓库,注意代码的分支
-
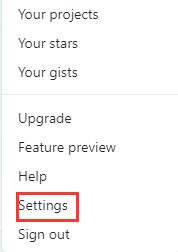
点击setting
-
-
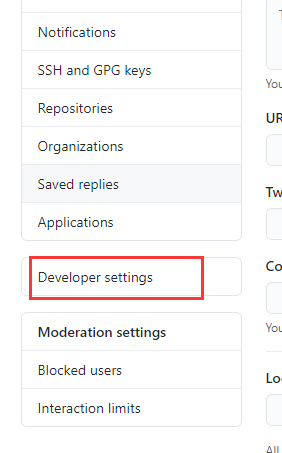
进入开发者设置
-
-
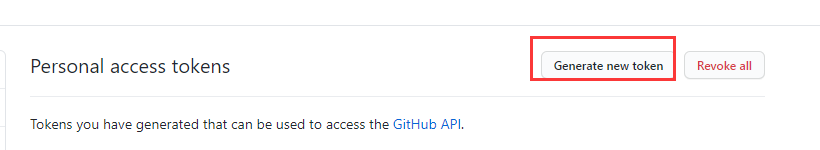
点击生成token
-
-
点击创建新的token
-
-
填写note并勾选repo选项
-
-
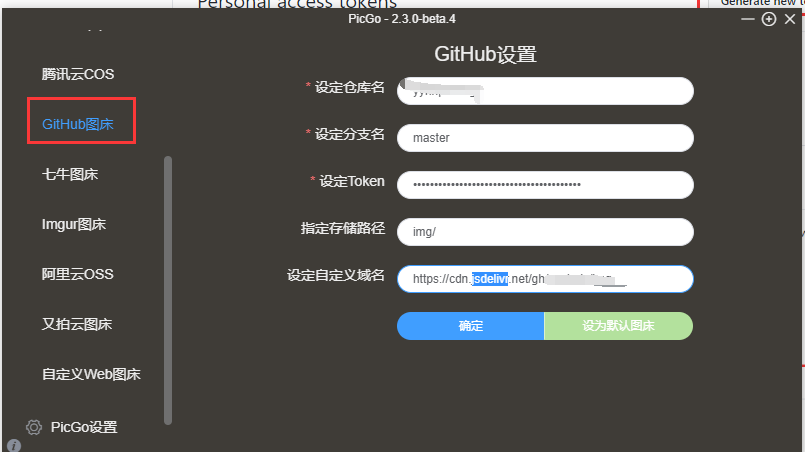
配置picgo
-

-
仓库名格式为用户名/仓库名
-
自定义域名使用jsdelivr 的免费cdn加速格式为
https://cdn.jsdelivr.net/gh/用户名/仓库名 -
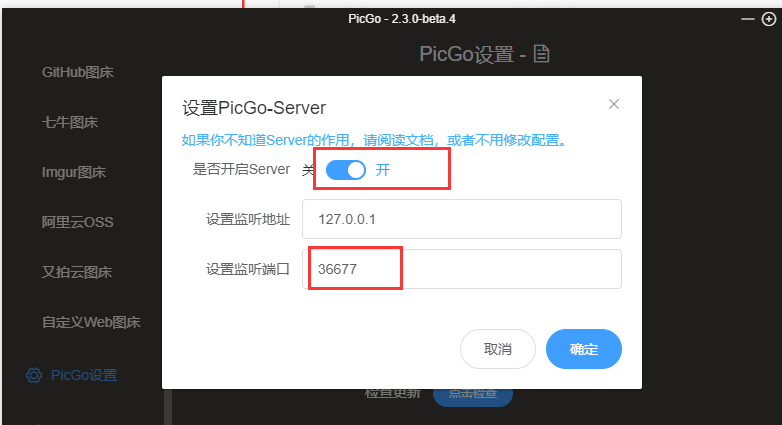
配置server,配合typora使用(注意端口)
-
-
设置好快捷键
-

-
然后在复制图片后使用快捷键就能上传到github中了
-
-
-
typora设置
-

-
选择你安装的picgo路径,然后验证图片上传,注意端口是否和你在picgo中server选项设置的端口一致,等待验证成功
-
插入图片勾选上传图片等选项,复制图片到typora中就会自动上传
-
-
-
-
自建图床可以使用imgurl项目
-
开源地址https://github.com/helloxz/imgurl ,社区版可以免费使用
-
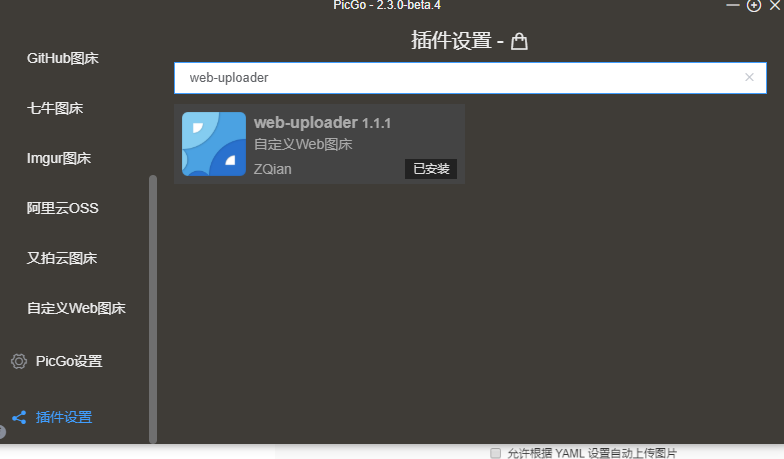
如果要在picgo中使用需要安装插件web-uploader 注意安装插件需要node环境
-
-
api只有pro版提供 ,api文档地址为
https://www.yuque.com/helloz/imgurl-pro/api -
然后就多出一个自定义web图床的选项,在这里使用自定义图床的api进行配置
-
-
正文到此结束
- 本文标签: 其他
- 本文链接: https://www.yynhworld.cn/article/18
- 版权声明: 本文由御影年华原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权